Introduction
Demo
Url: https://lenxel.ogunlabs.comSupport
Feel free to ask for help from our support team, all you have to do is submit your question via [email protected] If you are unable to find your answer here in our documentation
Requirements
- PHP 7.x+
- max_execution_time = 600
- max_input_time = 1000
- upload_max_filesize = 64M
- post_max_size = 64M
- memory_limit = 256M
- max_input_vars = 1000
- MySQL 5.6+
- WordPress
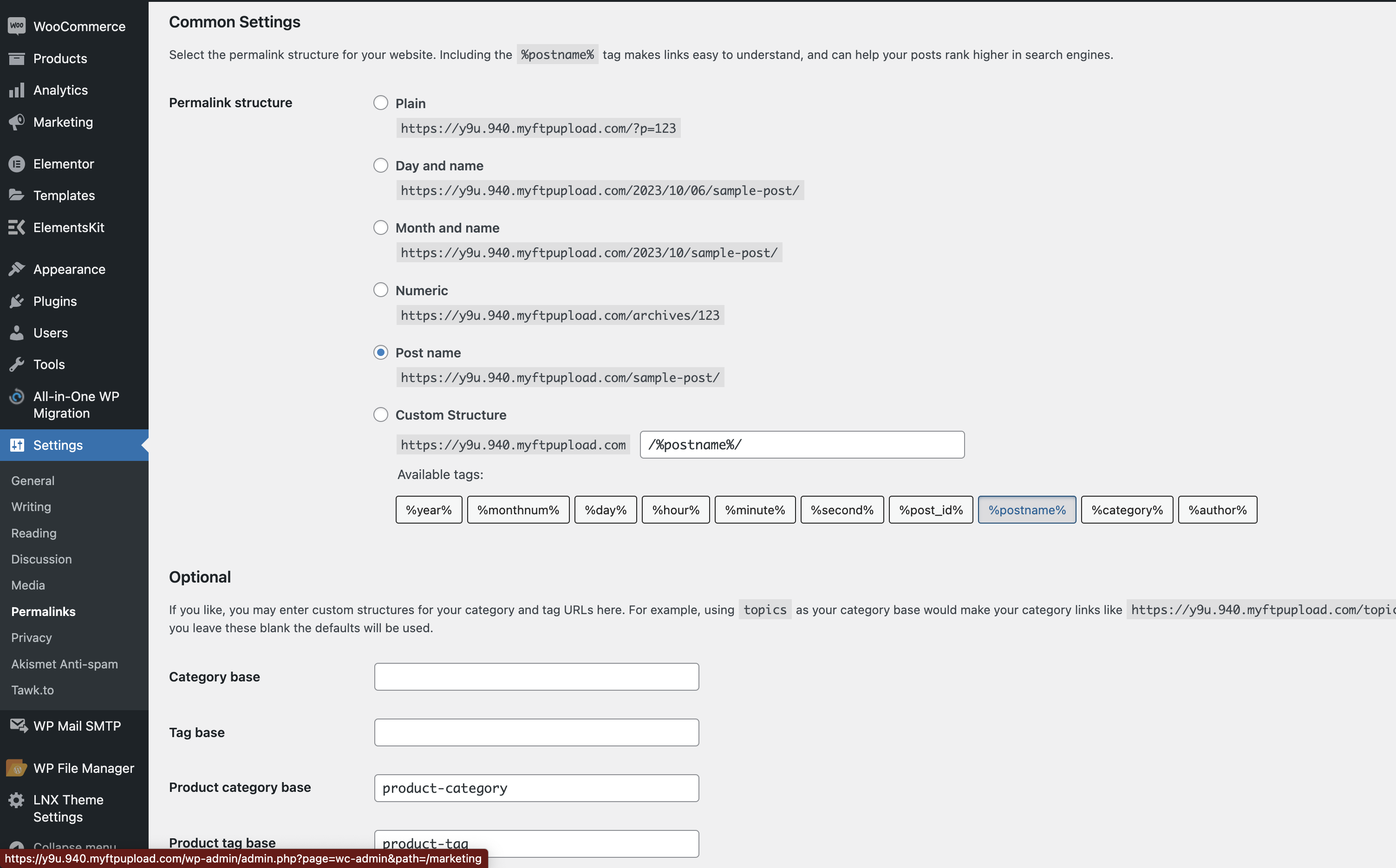
- Set permalink to support Lenxel theme by going to wp dashboard -> settings -> permalink, and check the radio box “Post name”. Click on the button “Save Changes”.

What’s included
- Plugins – contains all required plugins theme installation.
- Demo – contains all sample content that allows the website to be imported manually.
- Licensing – Contains text files license required for theme upgrade or support.
- Guide – The folder is a contact document that guides you to install and setup the lenxel theme.
- Lenxel – Contains the codes to install in the theme.
Video Guide and Installation
Tone of the two following installation methods:
WordPress upload
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select lenxel.zip
- Click on Install Now
FTP upload
- Extract the lenxel.zip file you previously located. You should now see a folder named lenxel
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website’s root directory
- Using an FTP client, upload the previously extracted lenxel folder to the themes directory on your remote server
- Once the installation is complete, your Lenxel theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the Lenxel theme. After you have done this, click on the just activated theme or alternatively Apperance > install plugins to install and activate all the required plugins. After you have done this you should see Theme Setting appear in the left navigation bar of your WordPress admin panel.
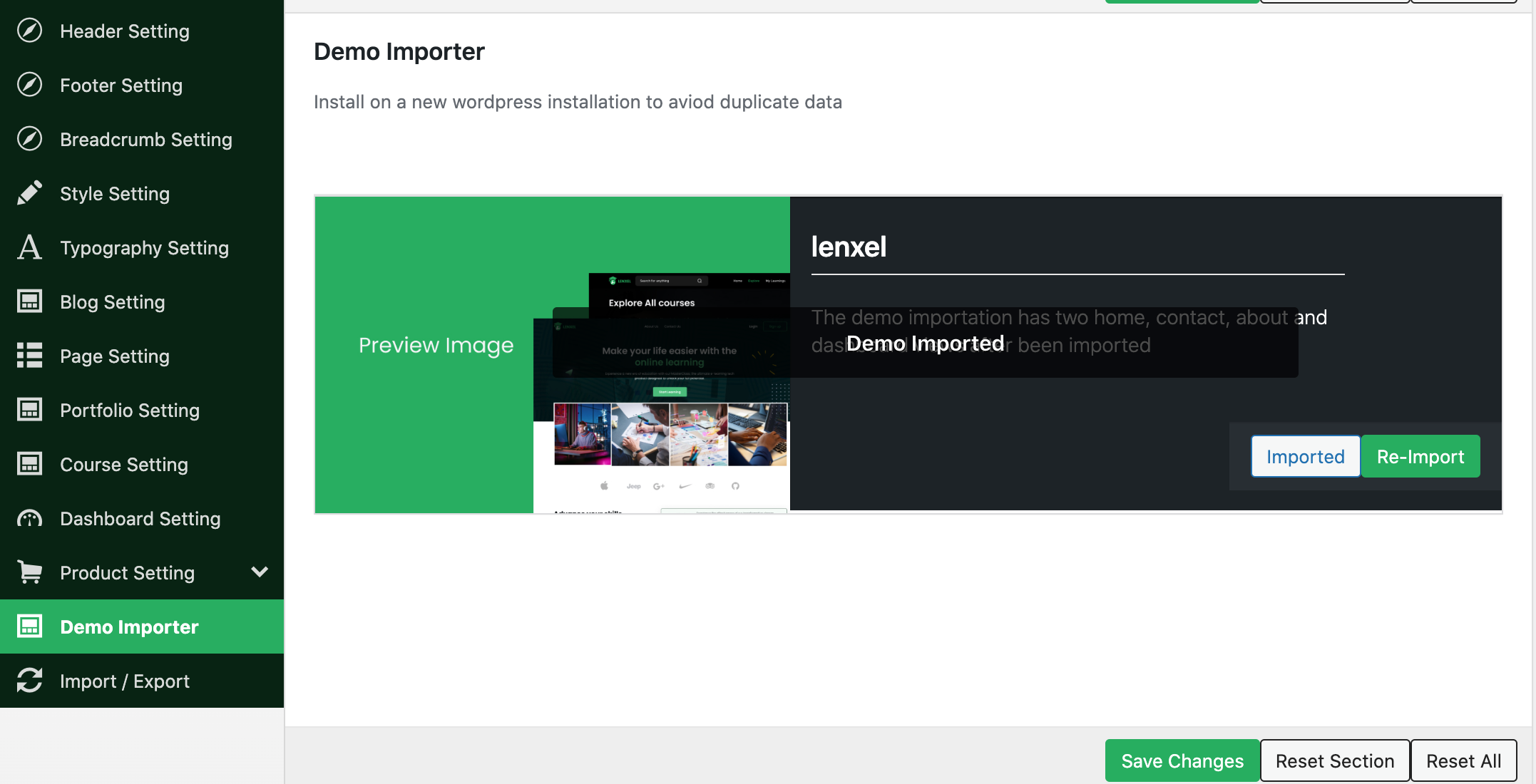
Setup Demo:
- Navigate to Theme Setting > demo importer Click on the import button to import the sample data.
Header Builder
- Go to WP dashboard -> Header Builder
- Design your header with elementor (lnx logo, menu, search e.t.c) to suit your desire design / Edit LNX Logo as desired.
-
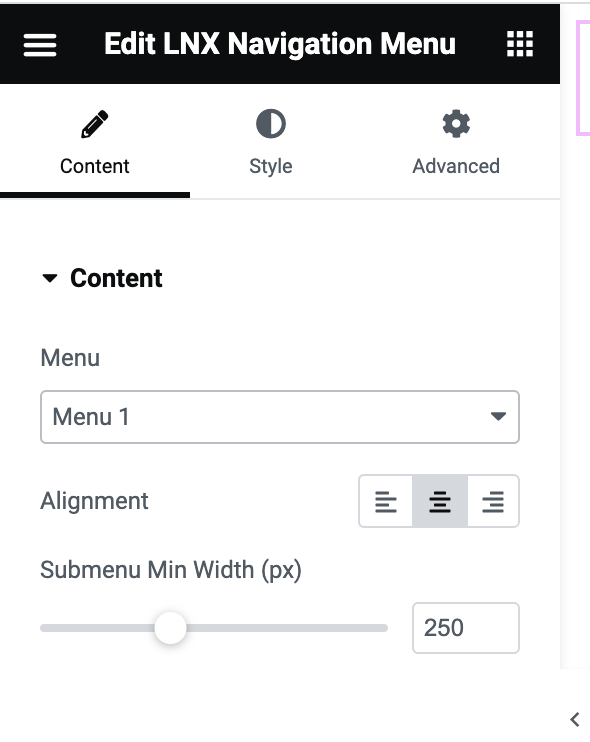
Add and edit LNX Navigation Menu element on Header builder

Set Default header
-
Update logo(Theme setting > Header option > logo in header default)

- Enable/Disable Search, Cart, Profile Photo(Lnx Theme Settings > Header option > logo in header default)
-
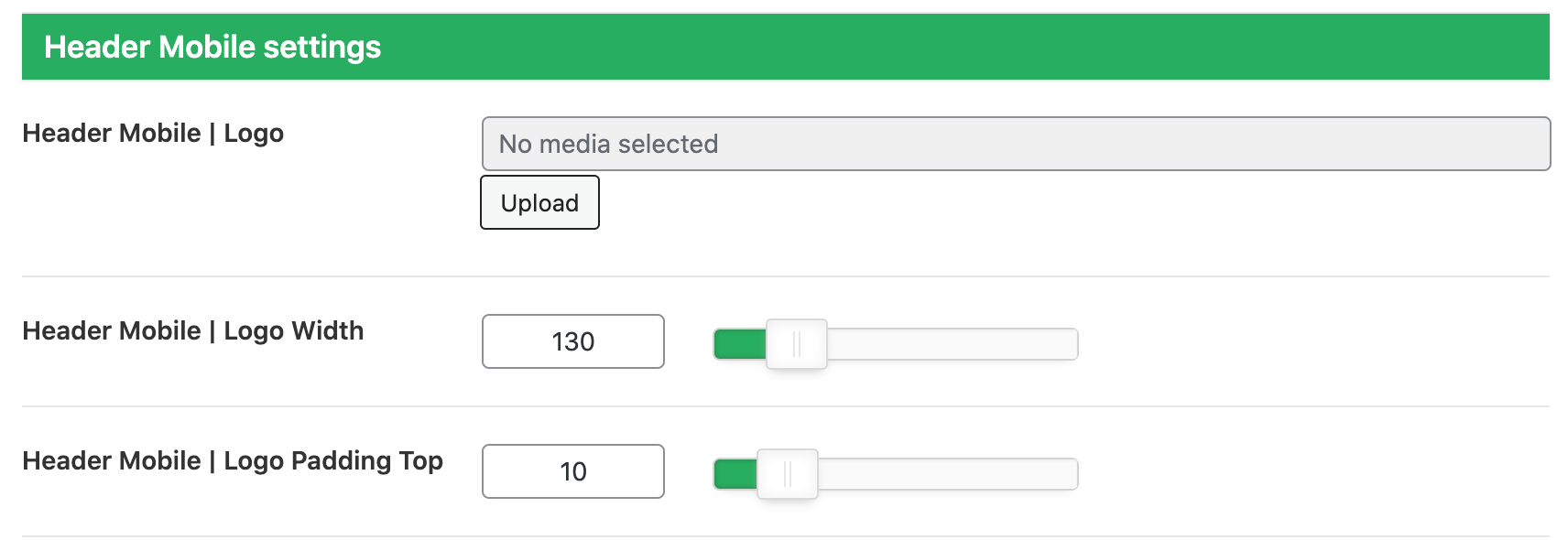
Setup Mobile logo (Lnx Theme Settings > Header option > logo in header default)

Activate Header Builder Design
- Set the default header through WP dashboard -> Lnx Theme Settings -> Header Options > Header layout
-
Add, edit, and manage the header

-
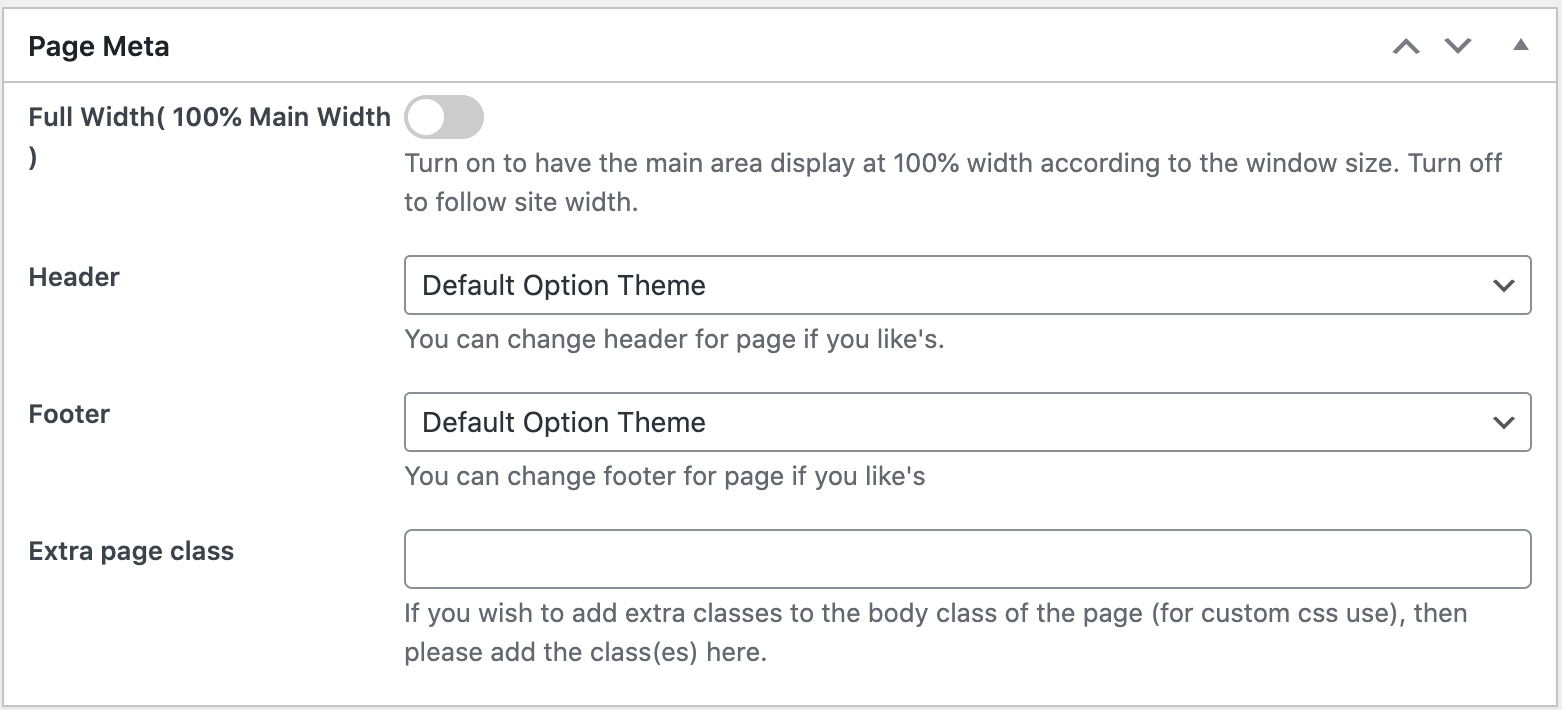
To set dynamic Headers for each page, go to the selected page and set the Footer

Footer Builder
- Go to WP dashboard -> Theme Settings -> Footer Options

-
Setup default Footer

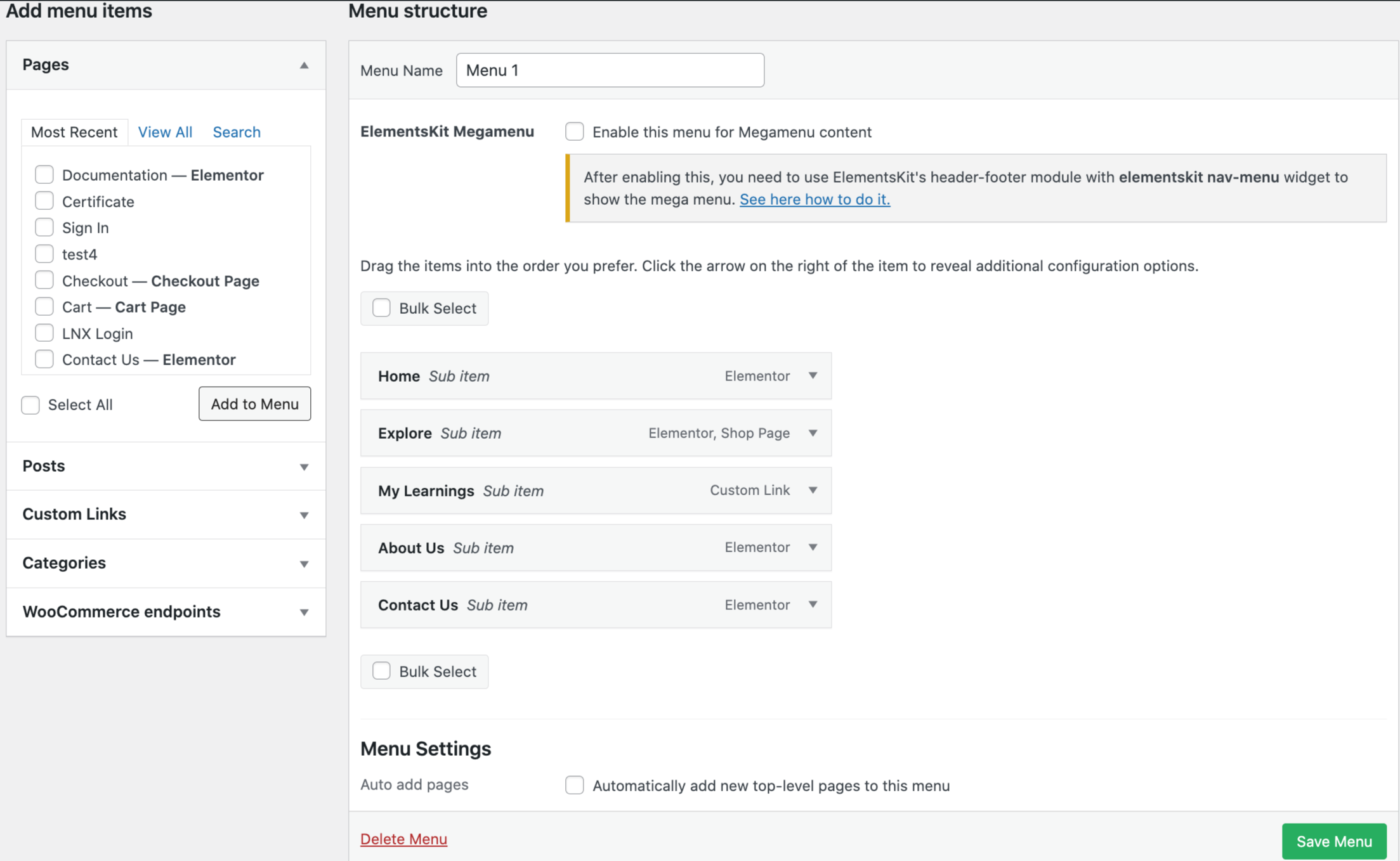
Setup Menu
Go to WP dashboard -> Apprearance-> Menus

Setup Page

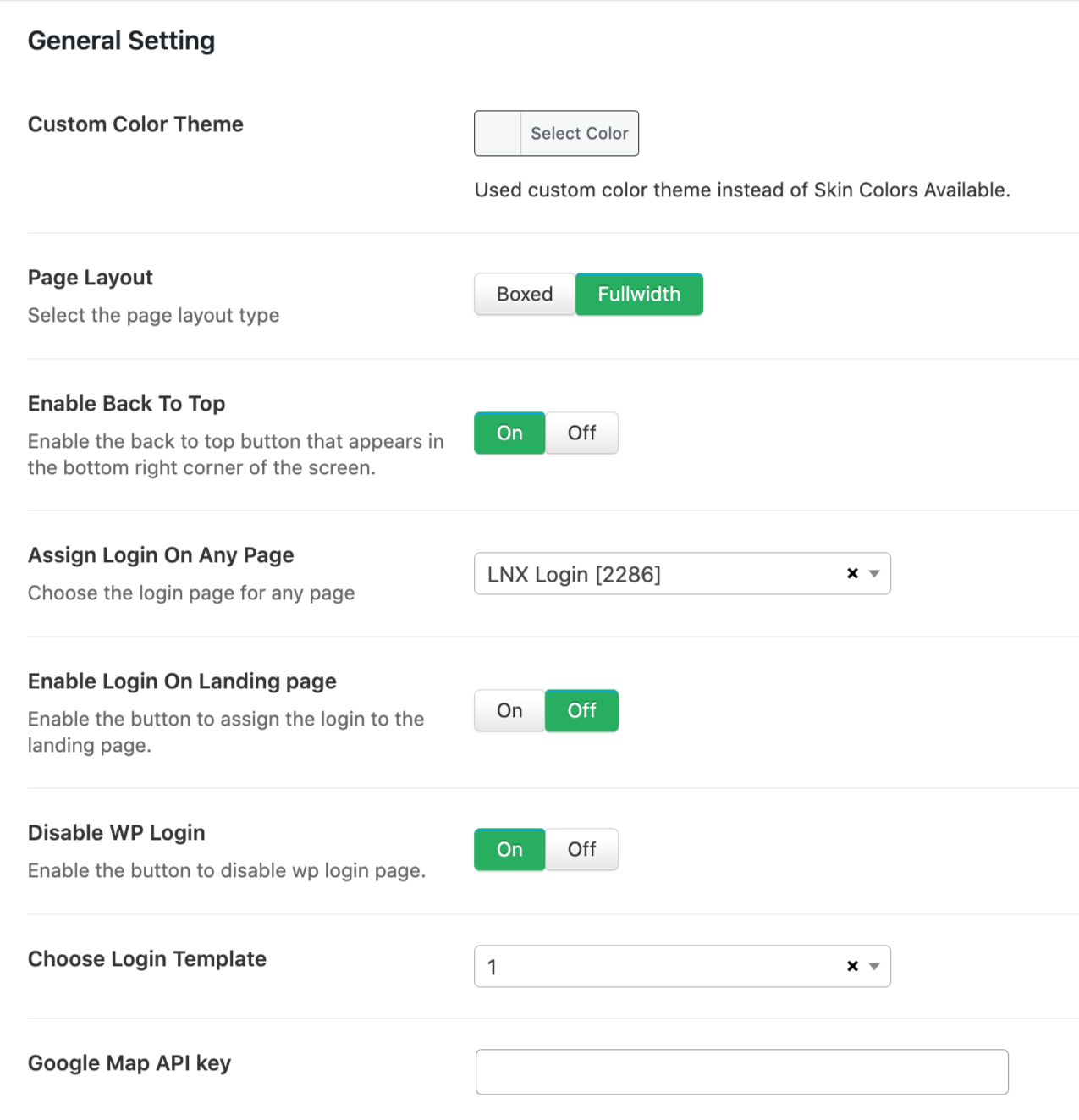
General Settings

- Set custom theme color
- Set page layout
- Assign login to any page
- Assign login to the landing page
- Disable WP login
- Choose login template
- Set API keys
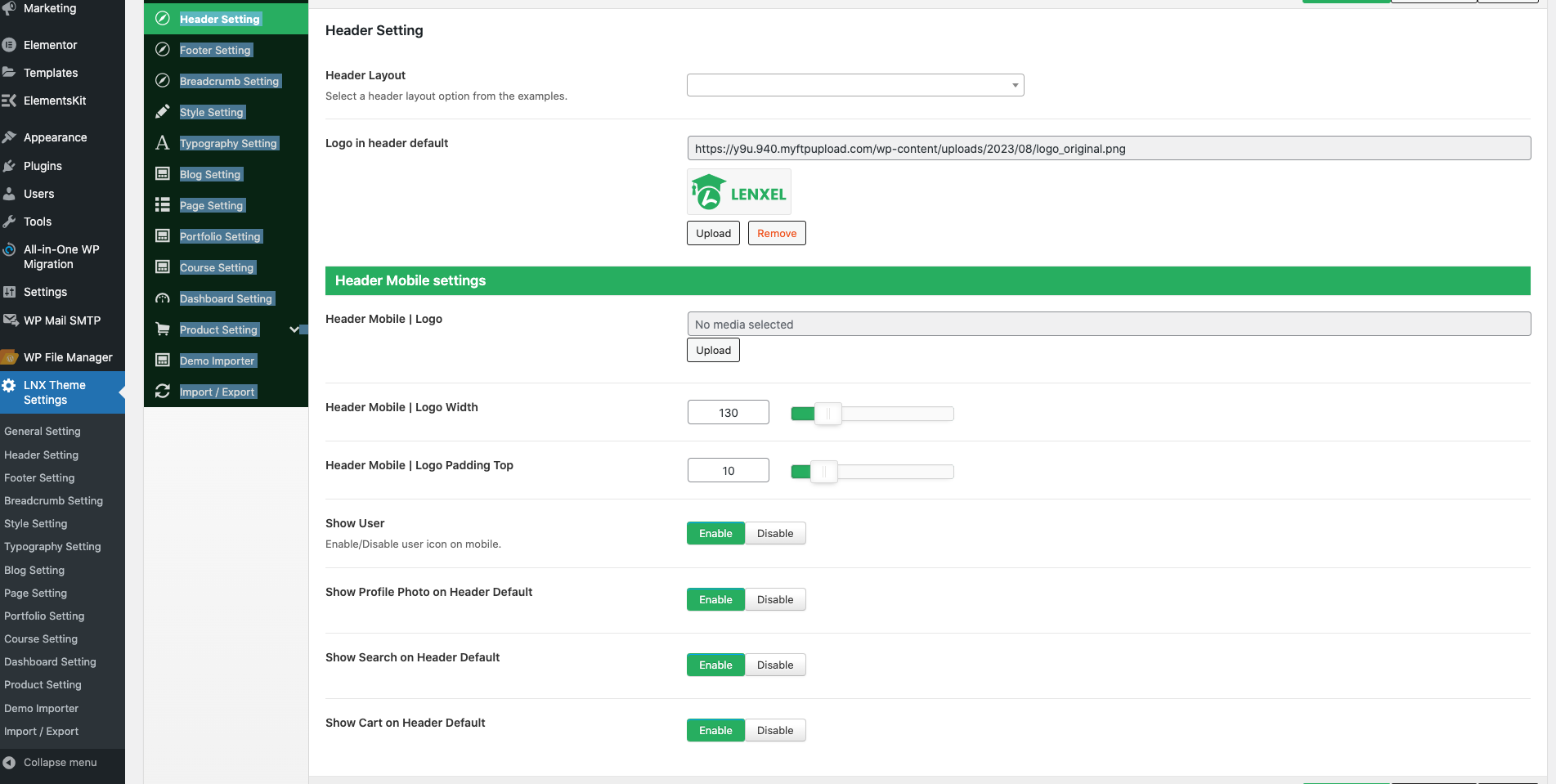
Header Setting

- Set header
- Upload logo for mobile and desktop
- Set logo width and padding top for mobile
- Enable or Disable user
- Enable or Disable profile picture on default header
- Enable or Disable search on the default header
- Enable or Disable cart on default header
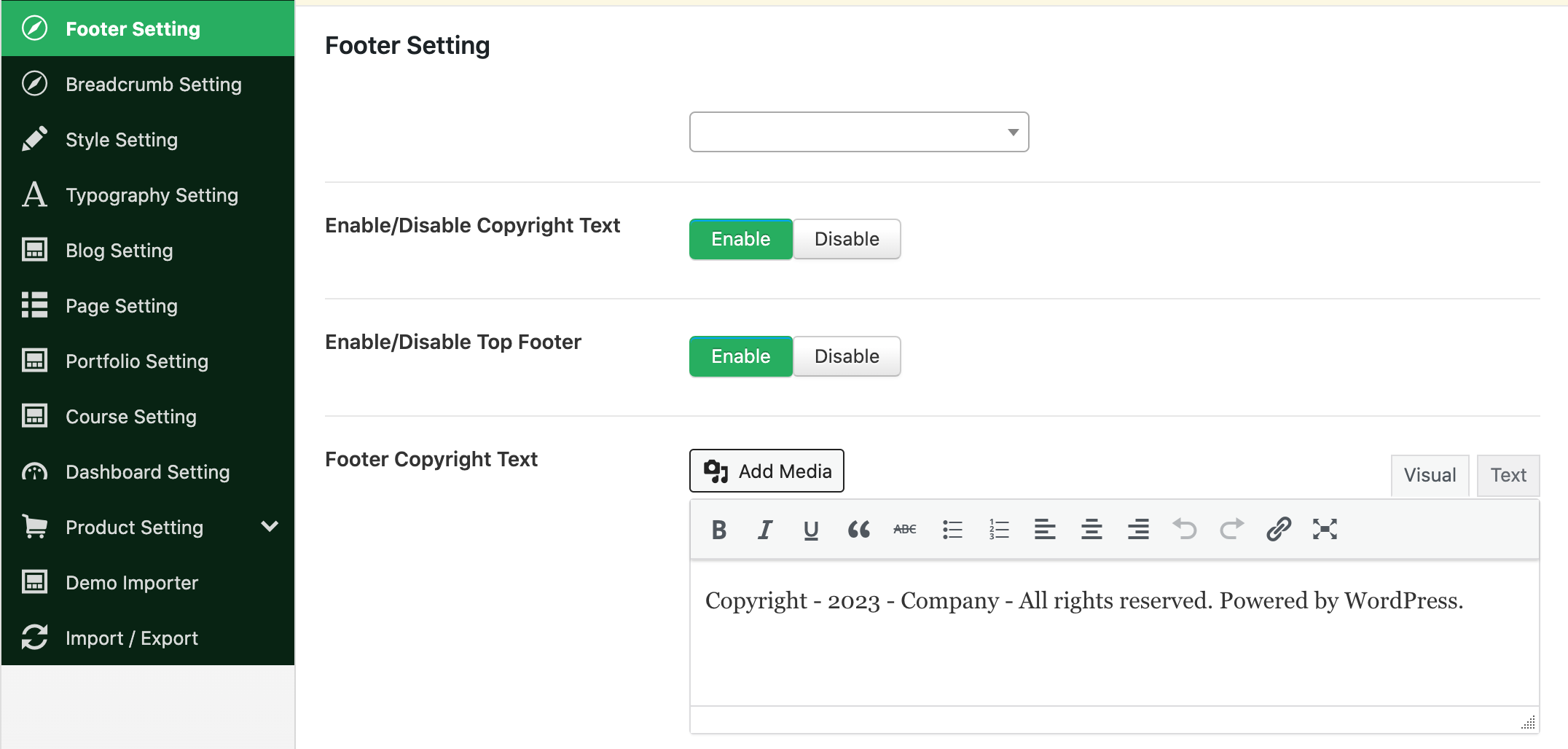
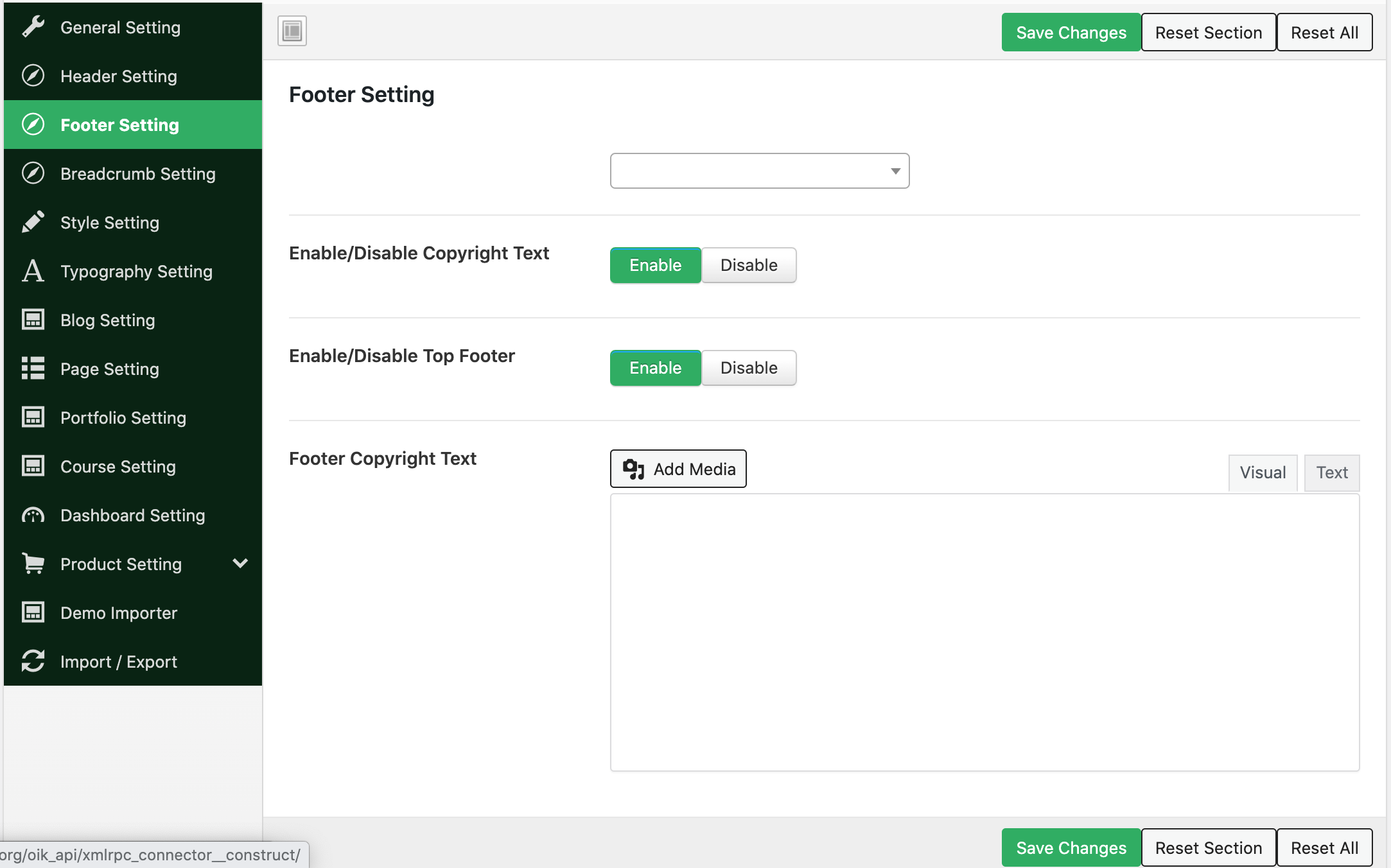
Footer Setting

Lenxel has two custom footers (Top footer and copyright footer).
- Choose custom footer
- Enable or Disable the top footer
- Enable or Disable copyright text
- Edit copyright text
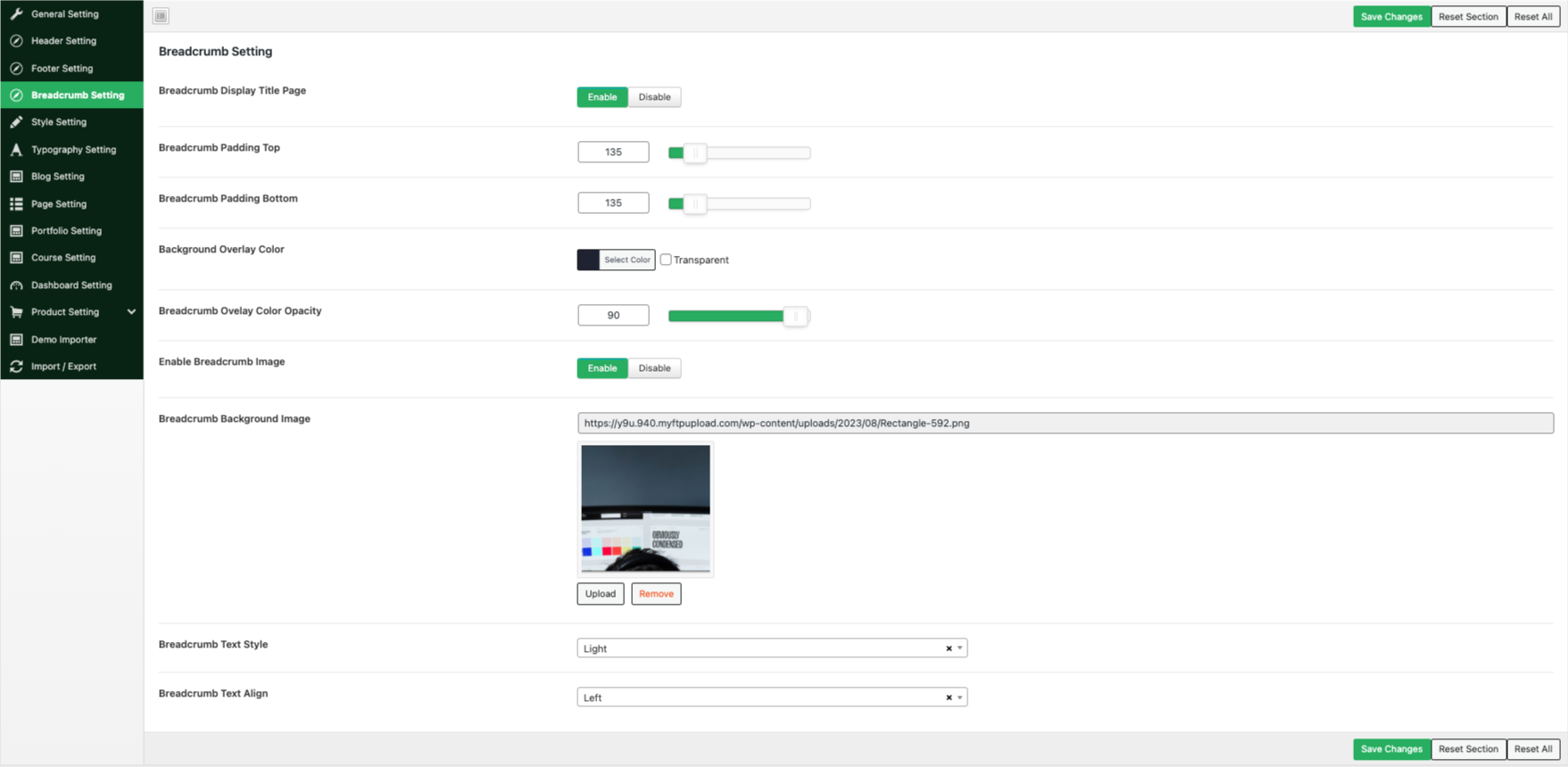
Breadcrumb Setting

- Enable or Disable the breadcrumb title
- Enable or Disable breadcrumb padding-top
- Enable or Disable breadcrumb padding-bottom
- Enable or Disable breadcrumb overlay background color
- Enable or Disable breadcrumb overlay background color opacity
- Enable or Disable breadcrumb overlay background image
- Upload breadcrumb background image
- Choose breadcrumb text style
- Choose breadcrumb text-align
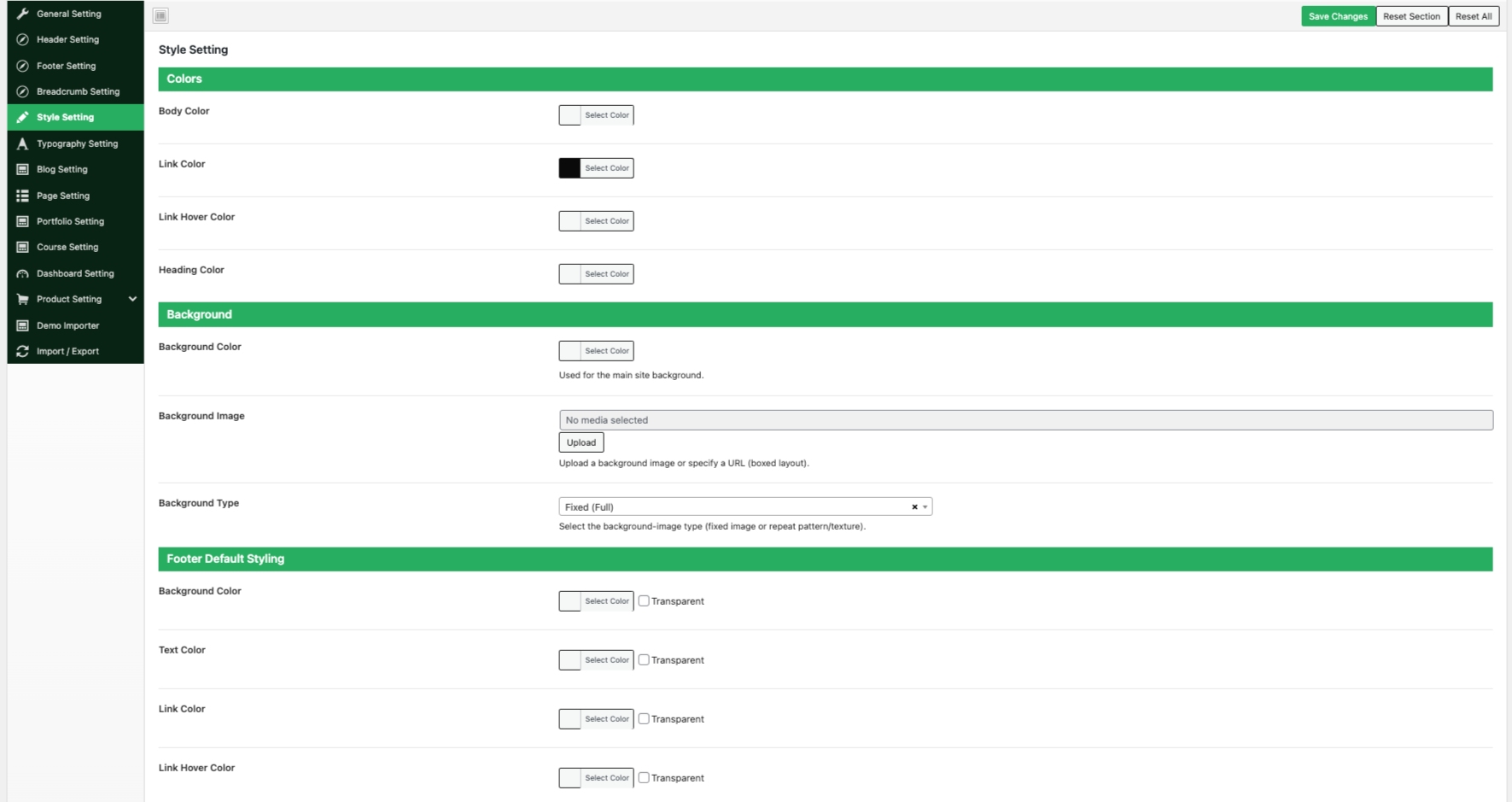
Style Setting


- Choose body color
- Choose link color
- Choose the link hover color
- Choose heading color
- Choose background color
- Upload background image
- Choose background type
- Choose the footer background color
- Choose text color
- Choose link color
- Choose the link hover color
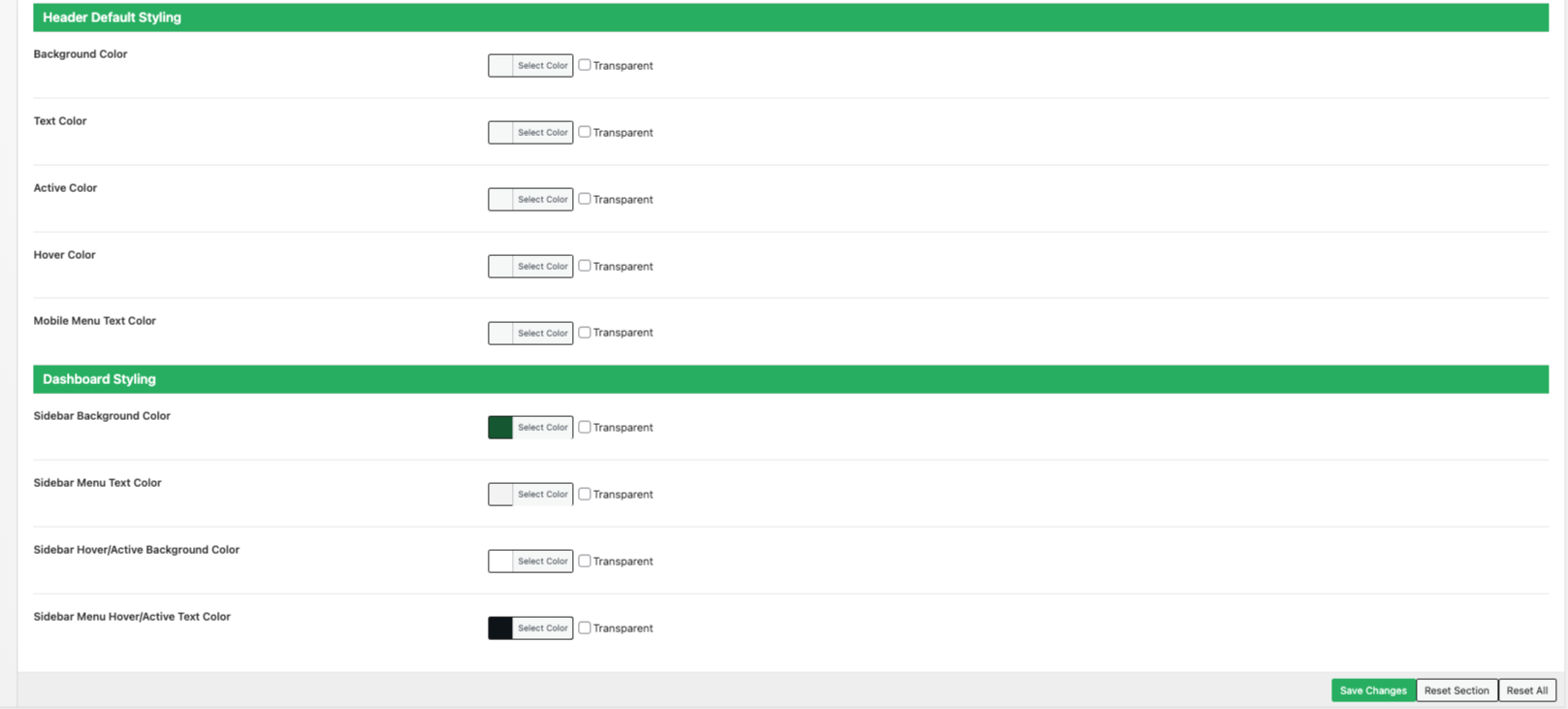
- Choose the header background color
- Choose the header text color
- Choose the header active link color
- Choose header hover link color
- Choose the header mobile menu text color
- Choose the dashboard sidebar background color
- Choose the dashboard sidebar menu text color
- Choose dashboard Sidebar Hover/Active Background Color
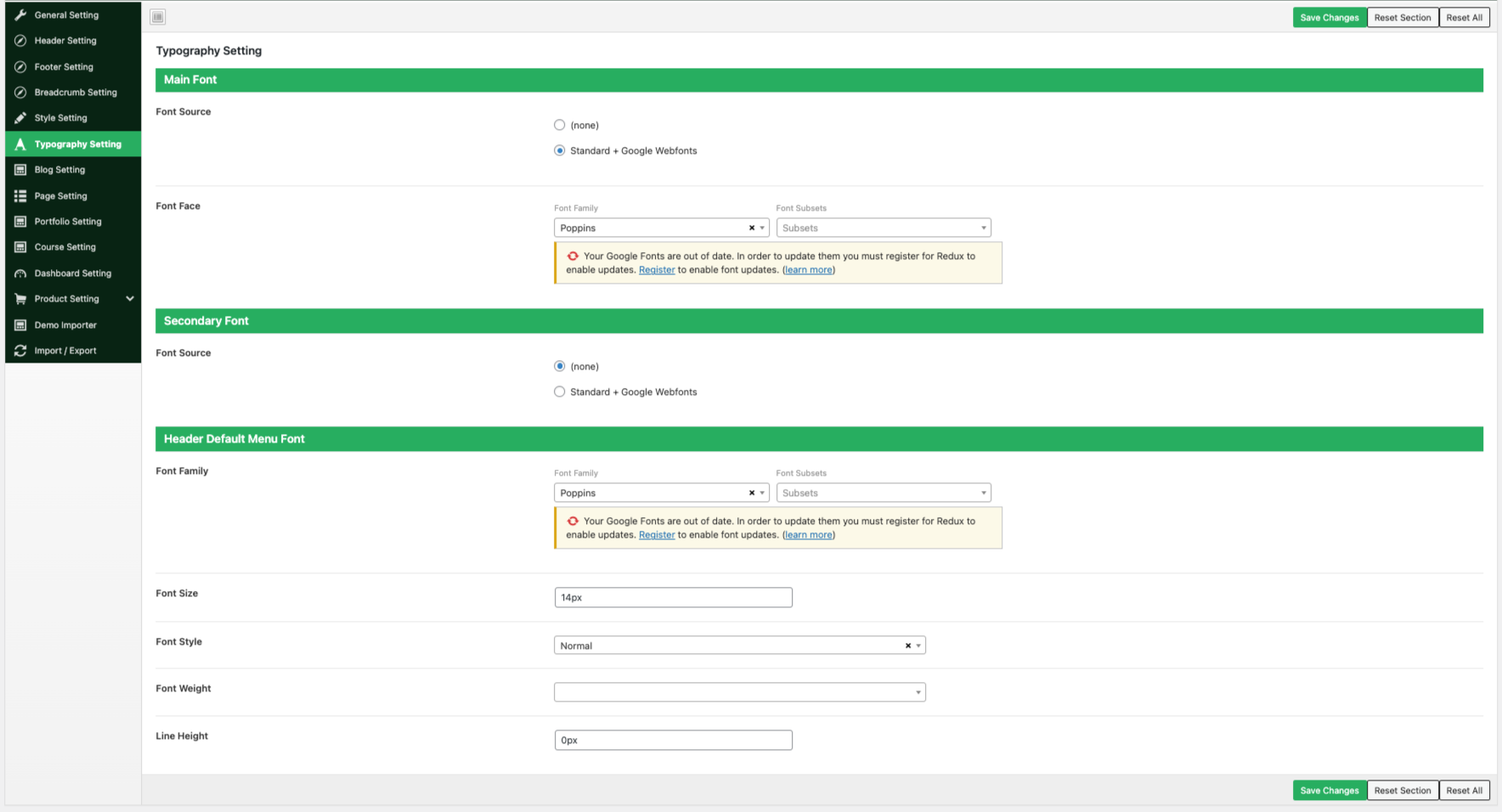
Typography Setting

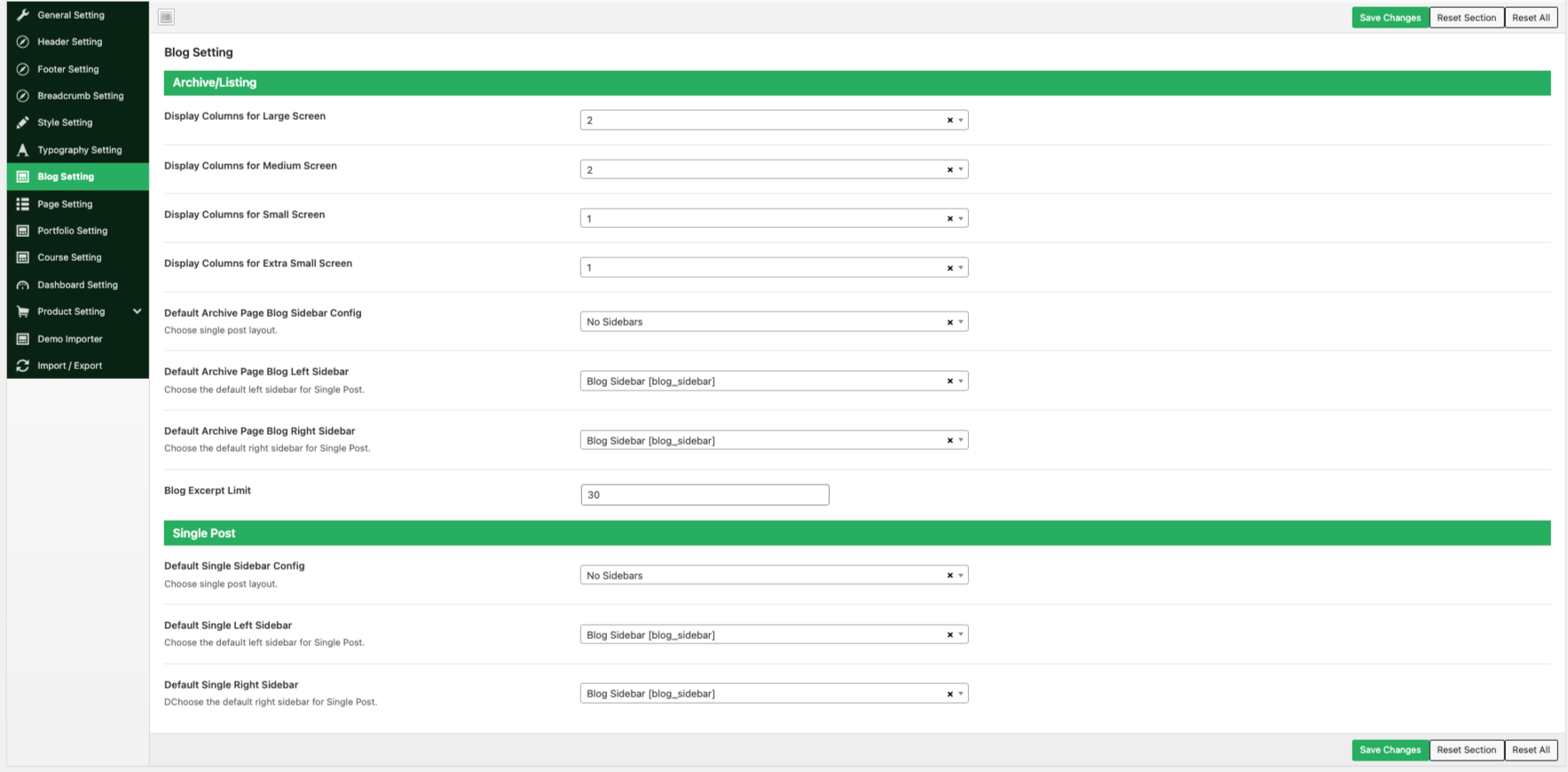
Blog Setting

- Choose a column for extra small, small, medium, and larger screen
- Choose Default Archive Page Blog Sidebar Config
- Choose Default Archive Page Blog Left Sidebar
- Choose Default Archive Page Blog Right Sidebar
- Set Blog Excerpt Limit
Choose a single post layout. - Choose the default left sidebar for Single Post.
- Choose the default right sidebar for Single Post.
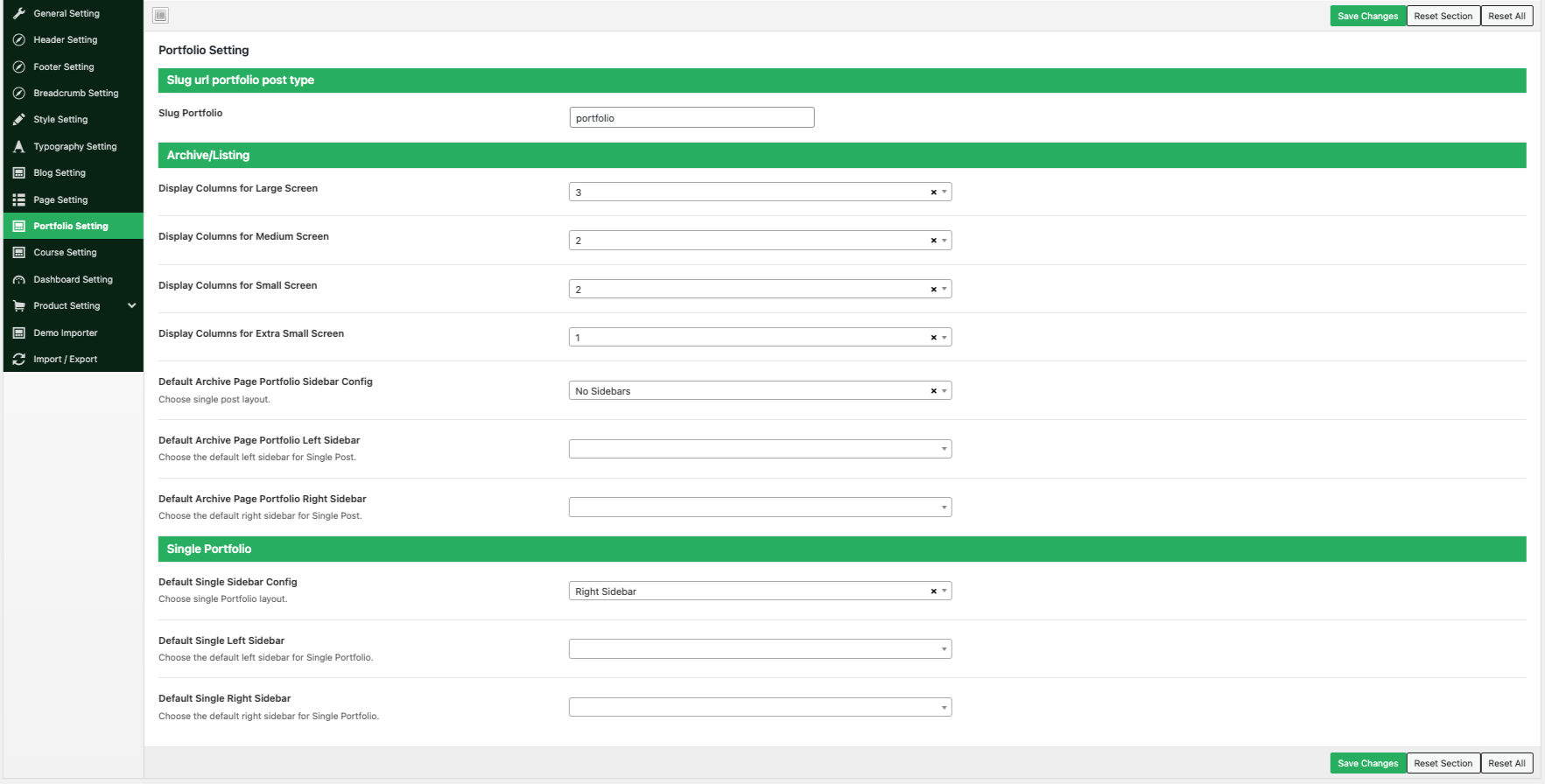
Portfolio Setting

- Choose a column for extra small, small, medium, and larger screen
- Choose Default Archive Page Portfolio Sidebar Config
- Choose Default Archive Page Portfolio Left Sidebar
- Choose Default Archive Page Portfolio Right Sidebar
- Set Blog Excerpt Limit
- Choose a single portfolio layout.
- Choose the default left sidebar for a Single portfolio.
- Choose the default right sidebar for a Single portfolio.
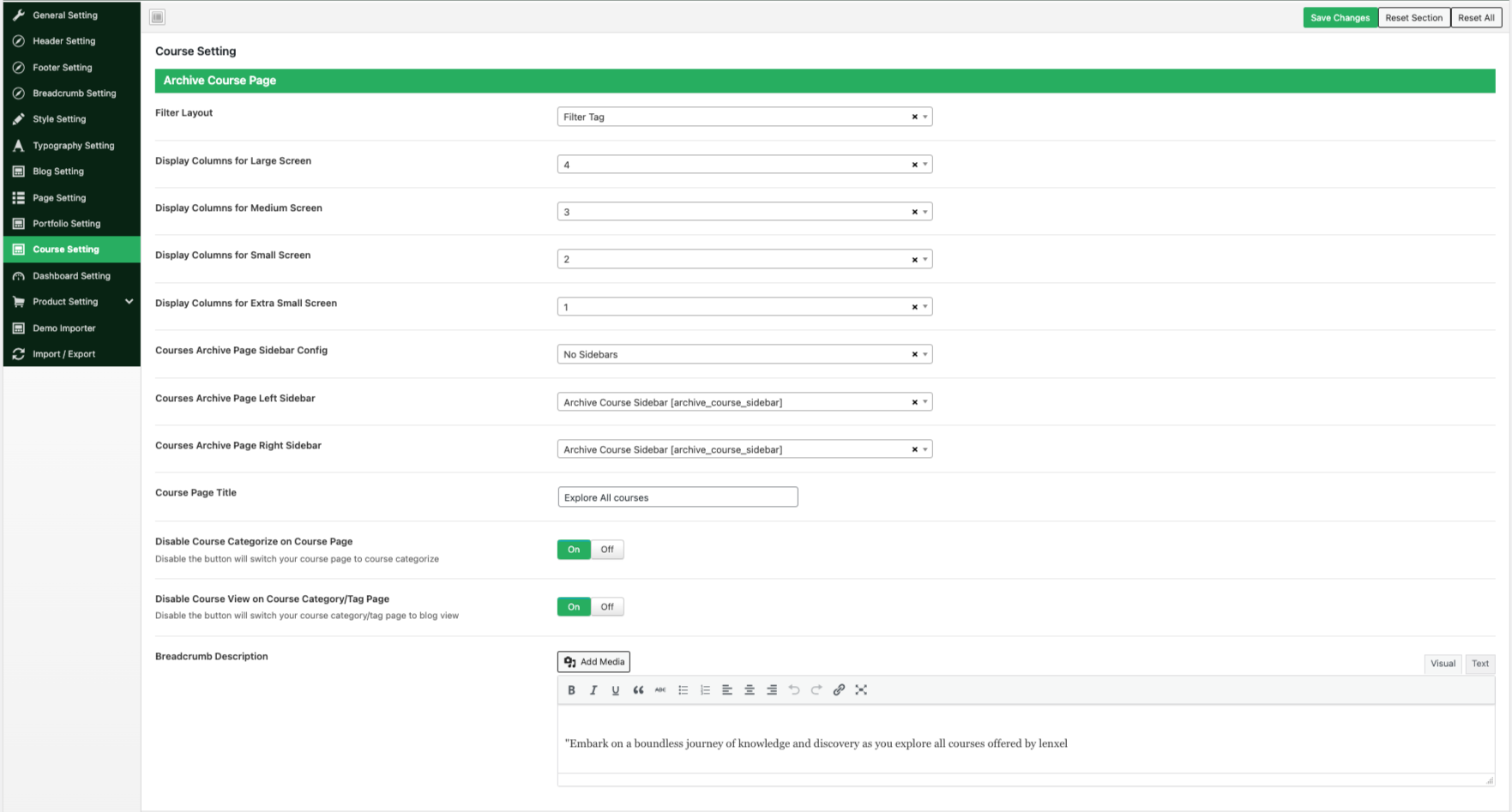
Course Setting

- Choose filter layout
- Choose a column for extra small, small, medium, and larger screen
- Choose Default Archive Page Page Sidebar Config
- Choose Default Archive Page Page Left Sidebar
- Choose Default Archive Page Page Right Sidebar
- Choose Page title
- Enable/Disable Course Category on Course Page
- Enable/Disable Course View on Course Category/Tag Page
- Breadcrumb Description
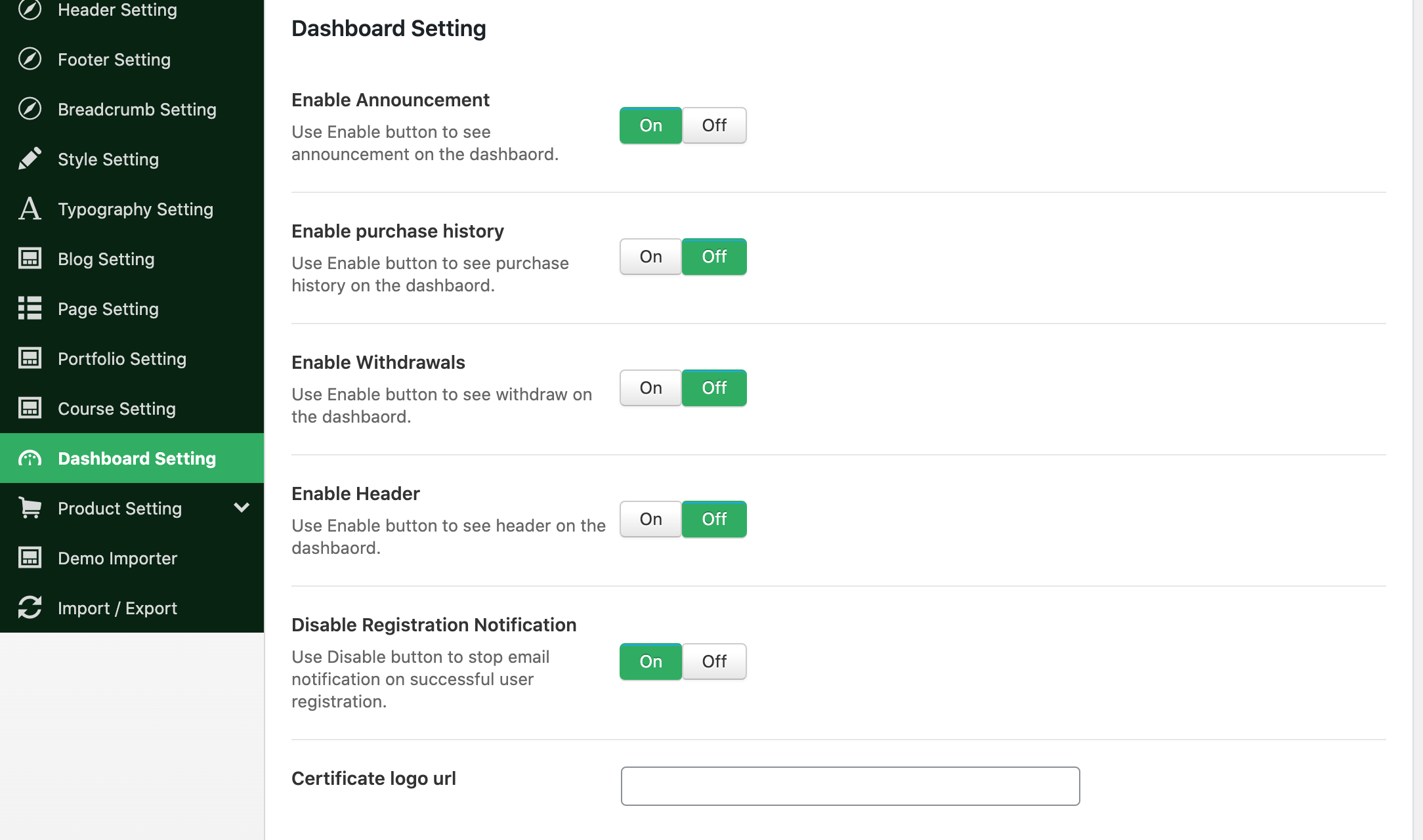
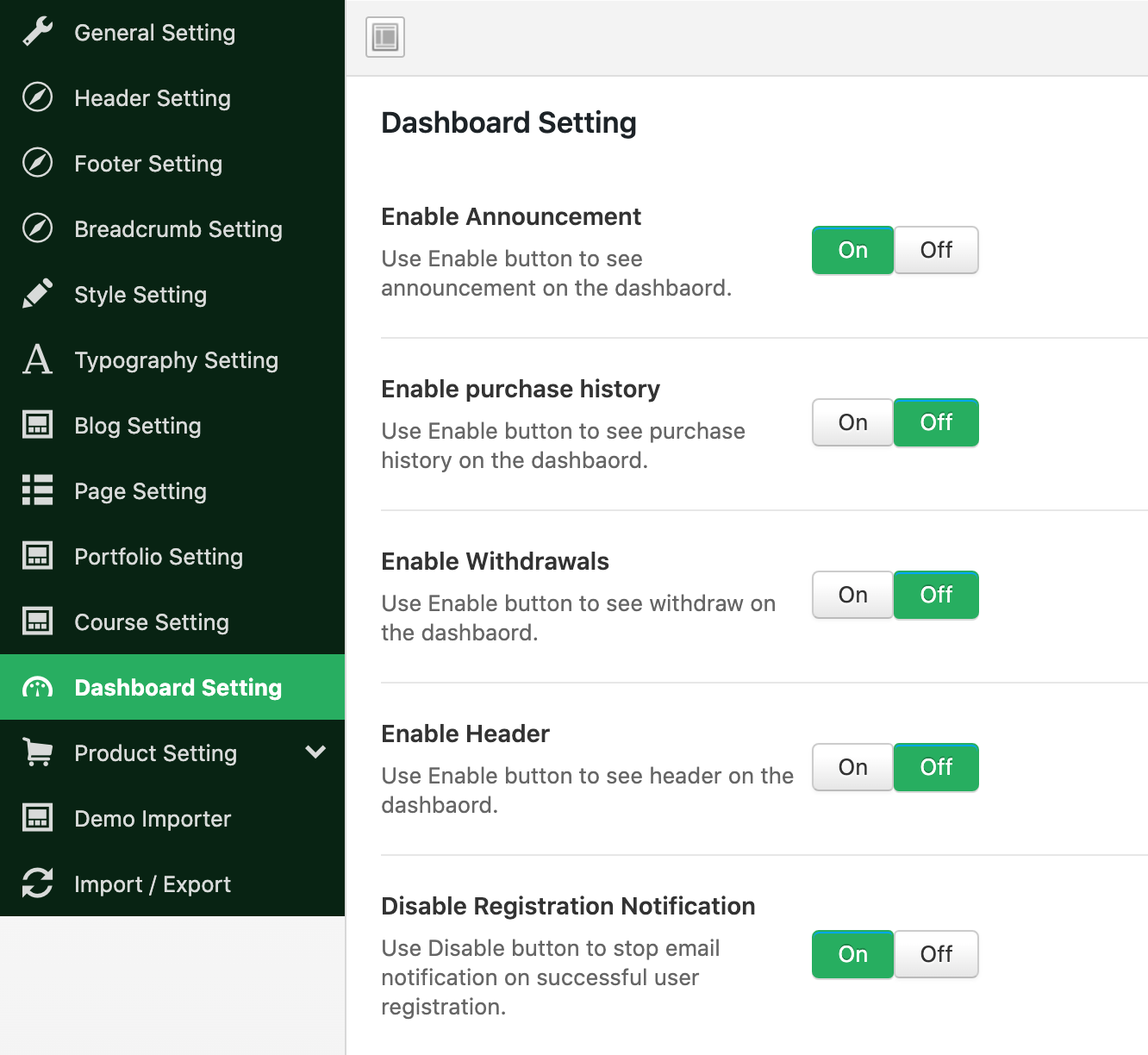
Dashboard Setting

- Enable or Disable Announcement
- Enable or Disable purchase history
- Enable or Disable Withdrawals
- Enable or Disable Header
- Enable or Disable Registration Notification
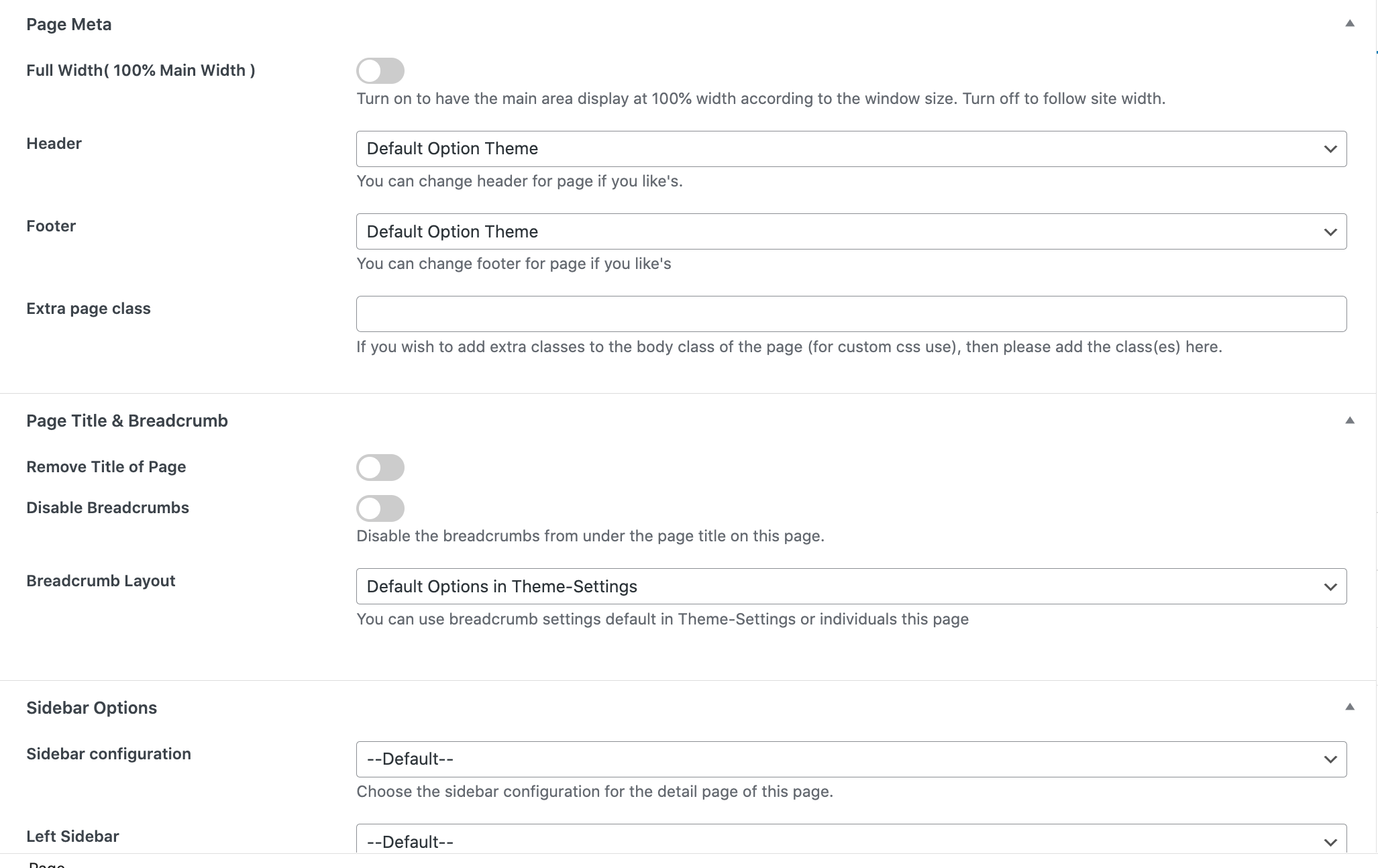
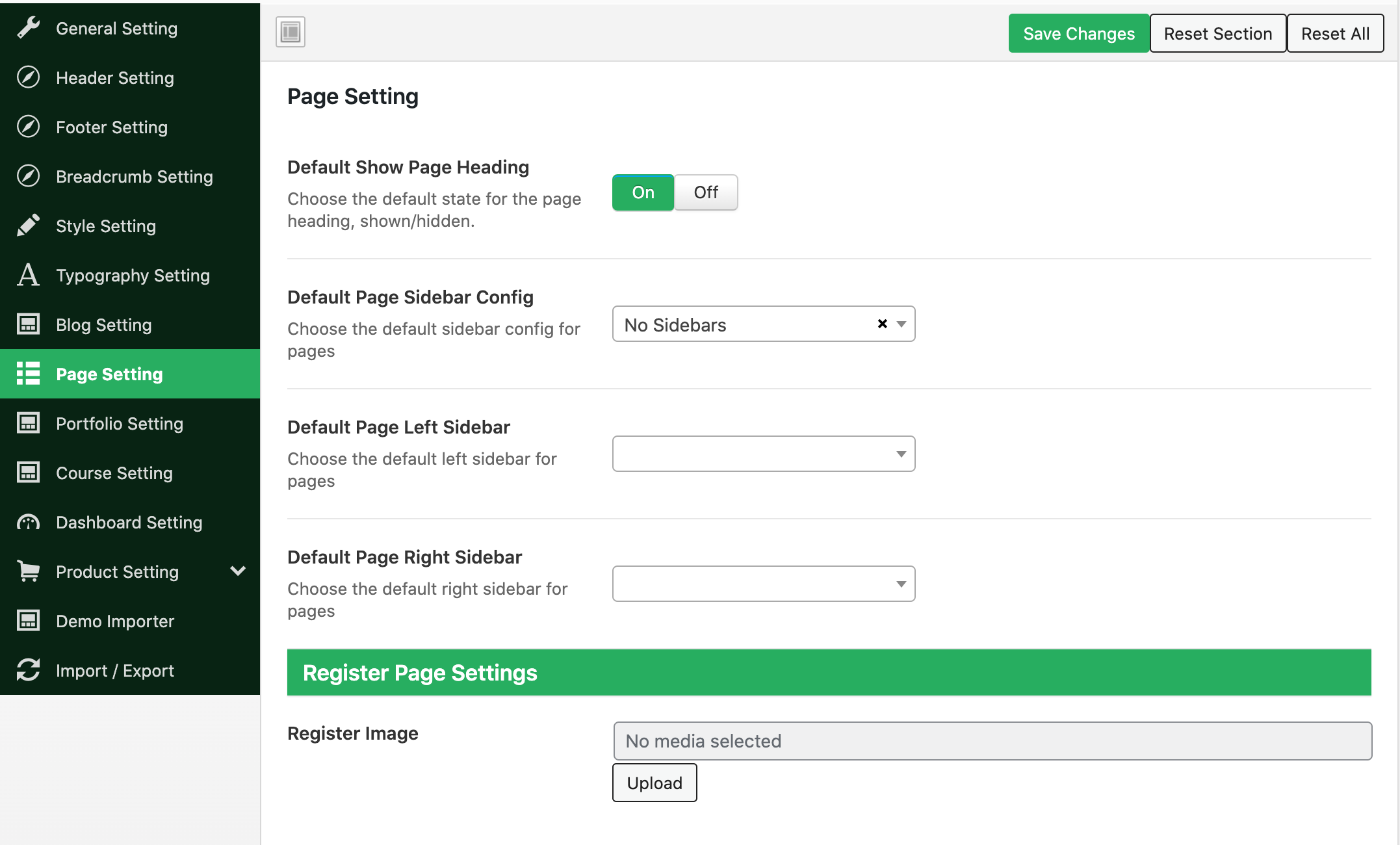
Page Setting

- Choose the default state for the page heading, shown/hidden.
- Choose the default sidebar config for pages
- Choose the default left sidebar for pages
- Choose the default right sidebar for pages
- Register image
Product Setting

- Choose Products per page
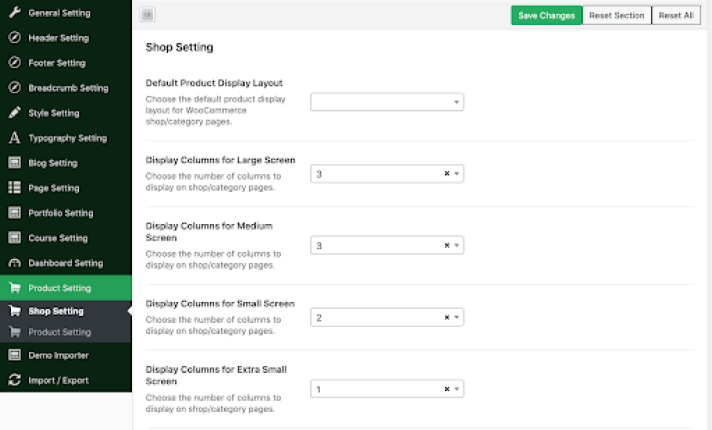
Shop Setting

- Choose the default product display layout for WooCommerce shop/category pages.
- Choose a column for small, medium, and larger screen
- Choose Woocommerce Sidebar Config
- Choose Woocommerce on the Left Sidebar
- Choose Woocommerce Right Sidebar
- Enable or Disable the breadcrumb display title page
- Choose breadcrumb padding-top
- Choose breadcrumb padding-bottom
- Choose a breadcrumb overlay background color
- Choose breadcrumb overlay background color opacity
- Enable or Disable breadcrumb overlay background image
- Choose breadcrumb text style
- Choose breadcrumb text-align
Demo Importer

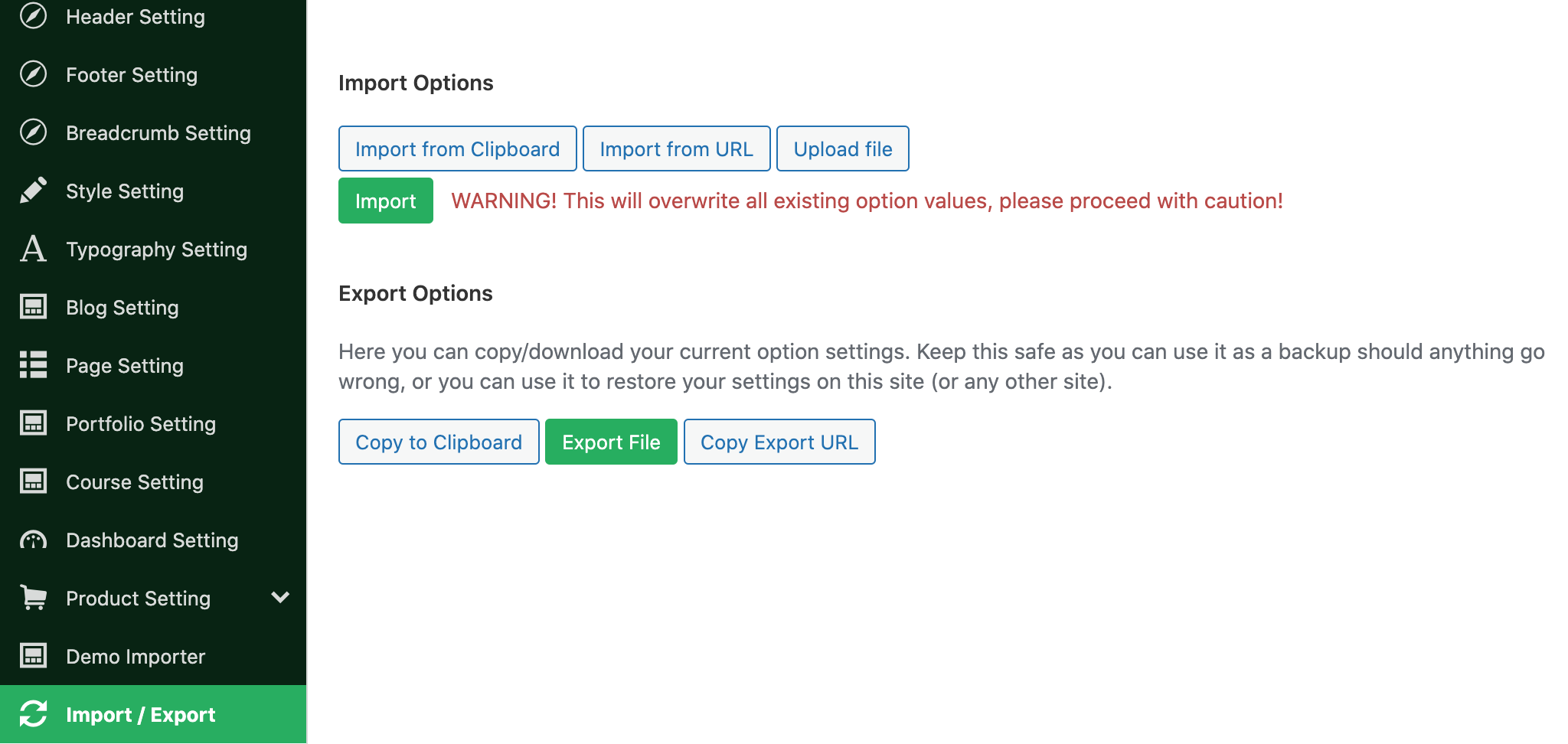
Import/Export

Post Type
- Footer Builder
- Header Builder
- Teams
- Portfolios
Elementor Integration
- LNX Course Category
- LNX Continue Learning
- LNX Work Process
- LNX Locations Map
- LNX Course
- LNX Course Category
- LNX Banner
- LNX Course Banner Group
- LNX Course Filter Form
- LNX Course With Filter
- LNX Box Hover
- LNX Brand
- LNX Brand Hover
- LNX Cart Box
- LNX Career Block
- LNX Circle Progress
- LNX Countdown
- LNX Counter
- LNX Gallery
- LNX Heading Block
- LNX Icon Box Group
- LNX Icon Box Style
- LNX Image Content
- LNX Logo
- LNX Navigation Menu
- LNX Portfolio
- LNX Post
- LNX Pricing Block
- LNX Search Box
- LNX Services Group
- LNX Slider Images
- LNX Teams
- LNX Testimonials
- LNX User
- LNX Video Box
- LNX Video Carousel
- LNX Instructor/Students
- LNX Category
- LNX Event
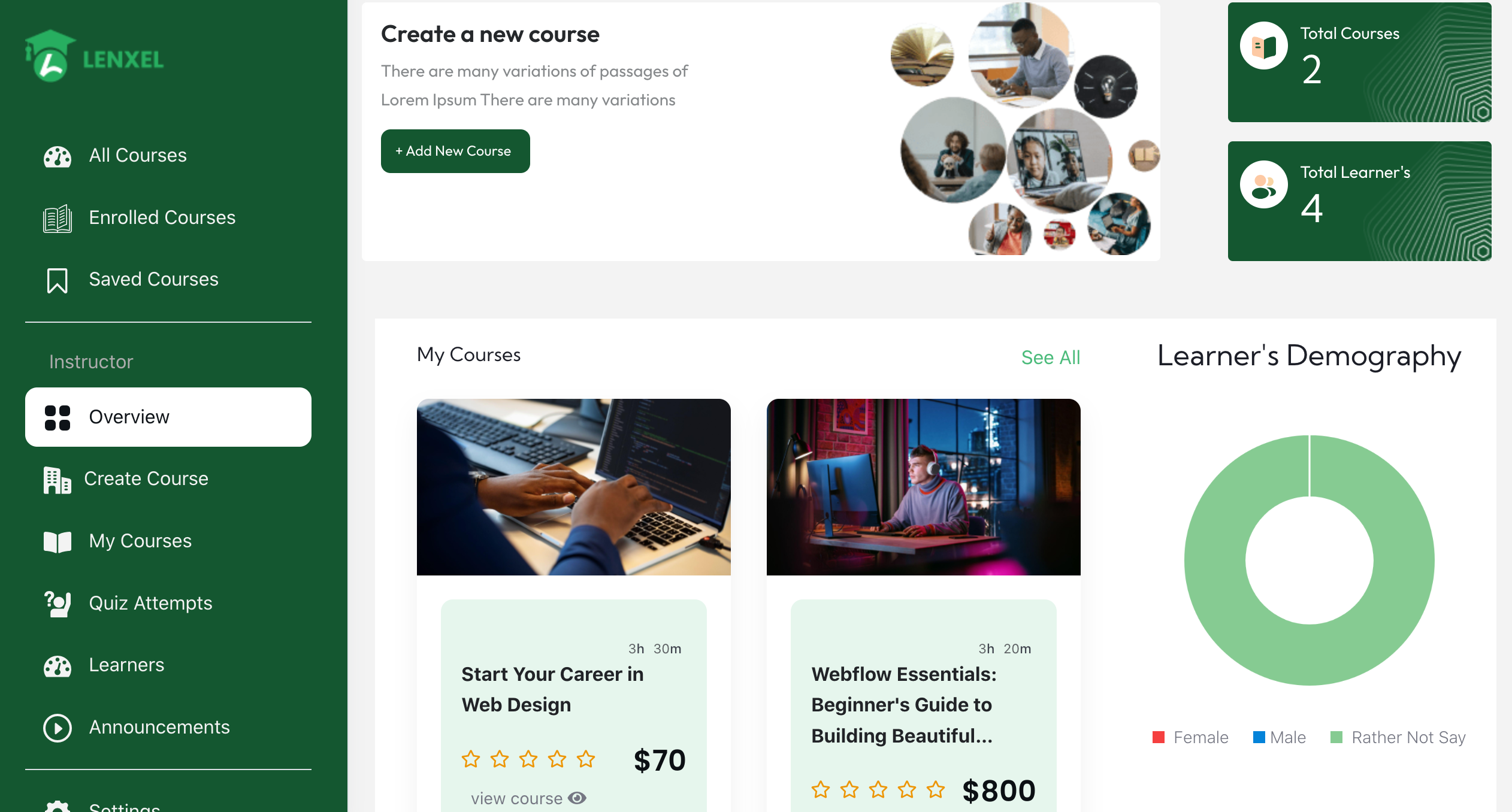
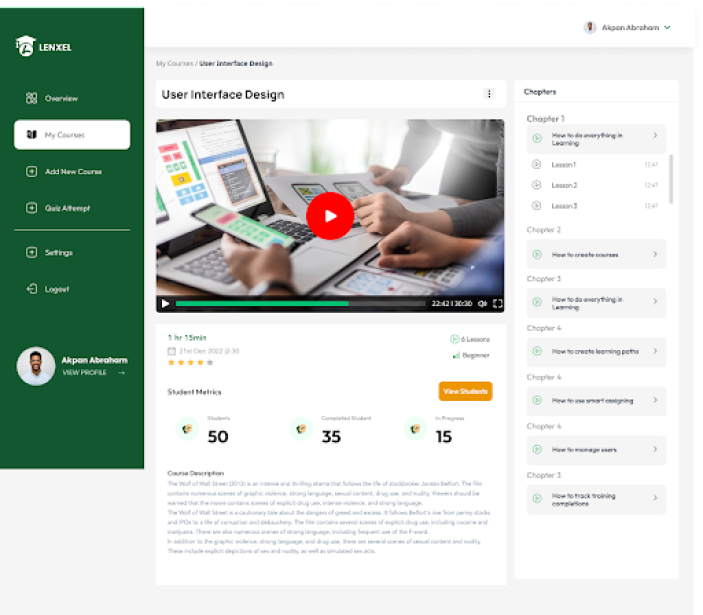
Lenxel Dashboard



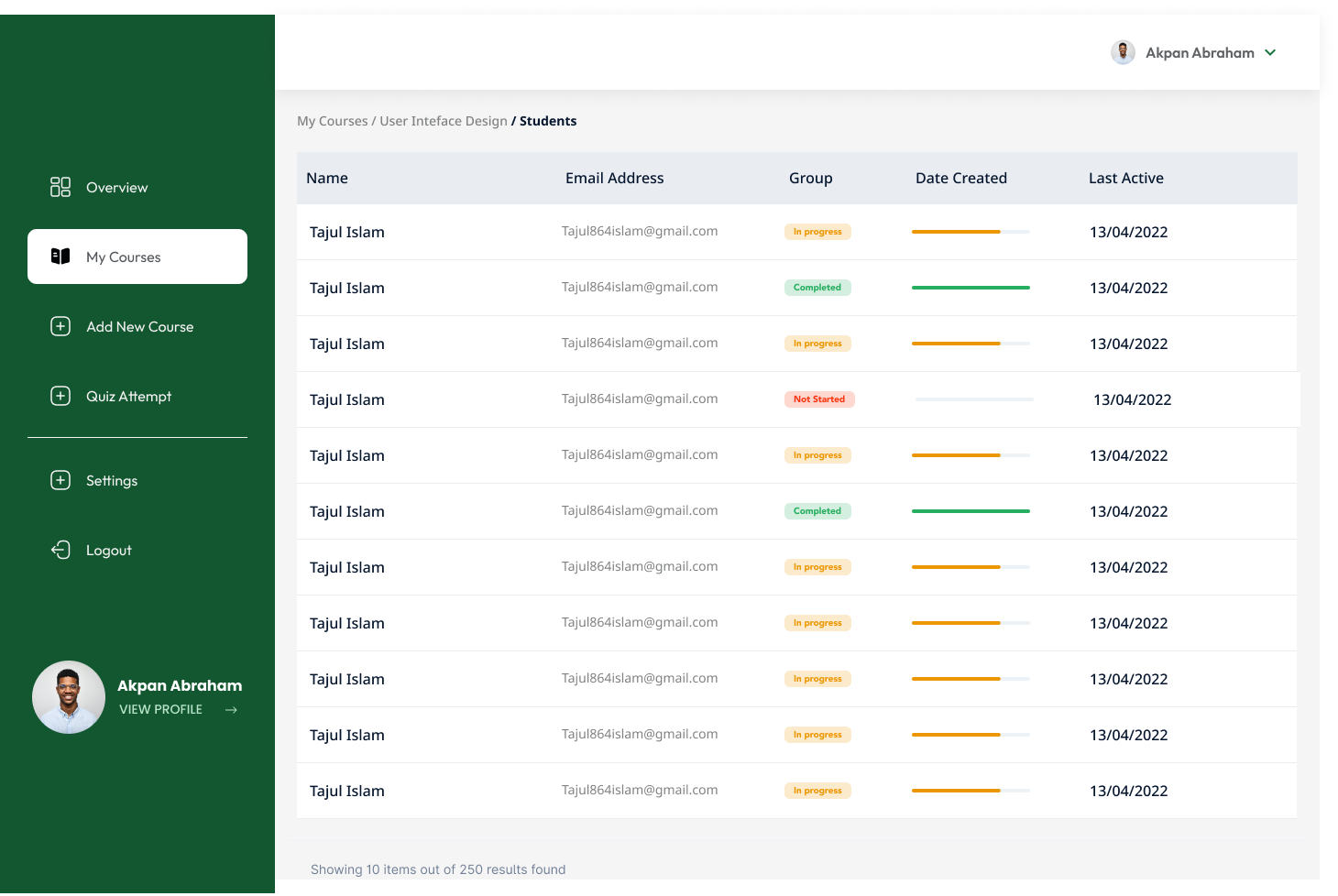
My Courses > View


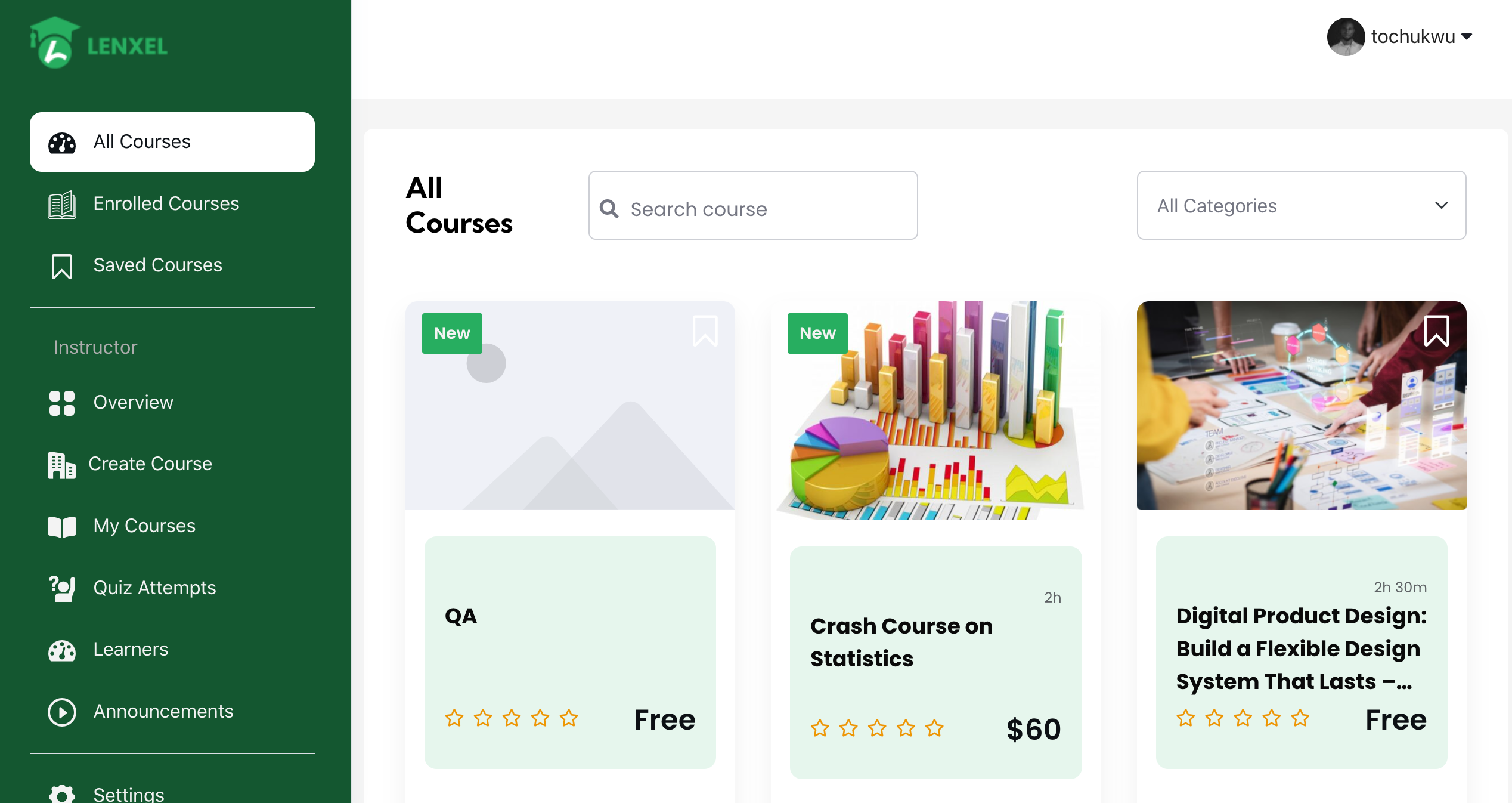
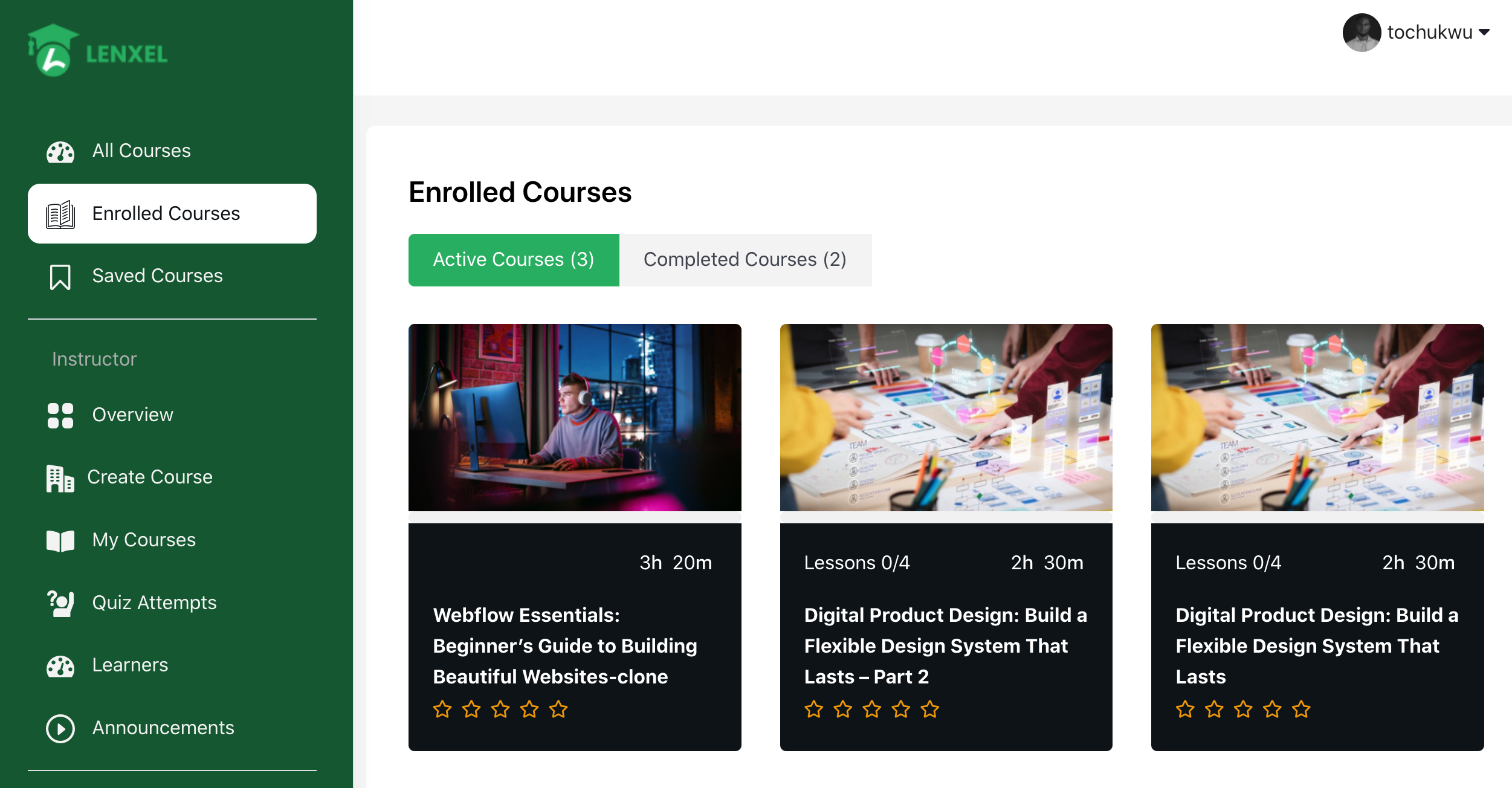
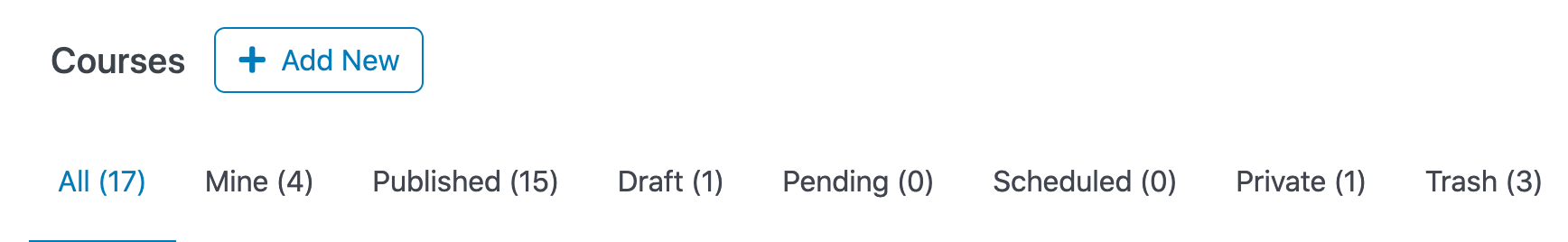
Courses
- Go to WP Dashboard > tutor > Courses click “Add New”

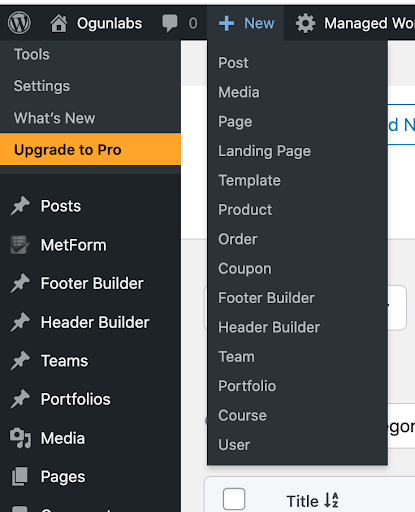
- Or on the WP menu > New > Course

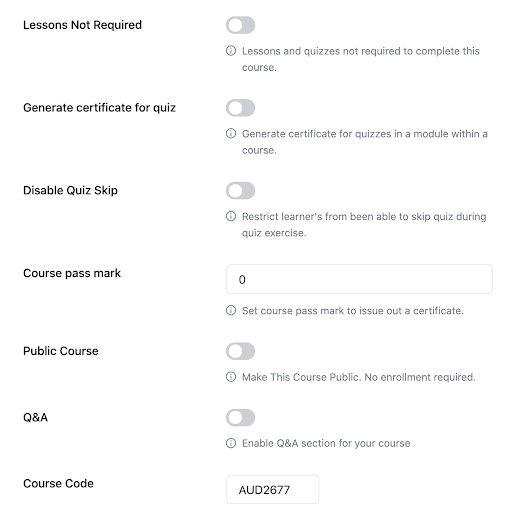
- The theme has these features shown in the image

Certificate

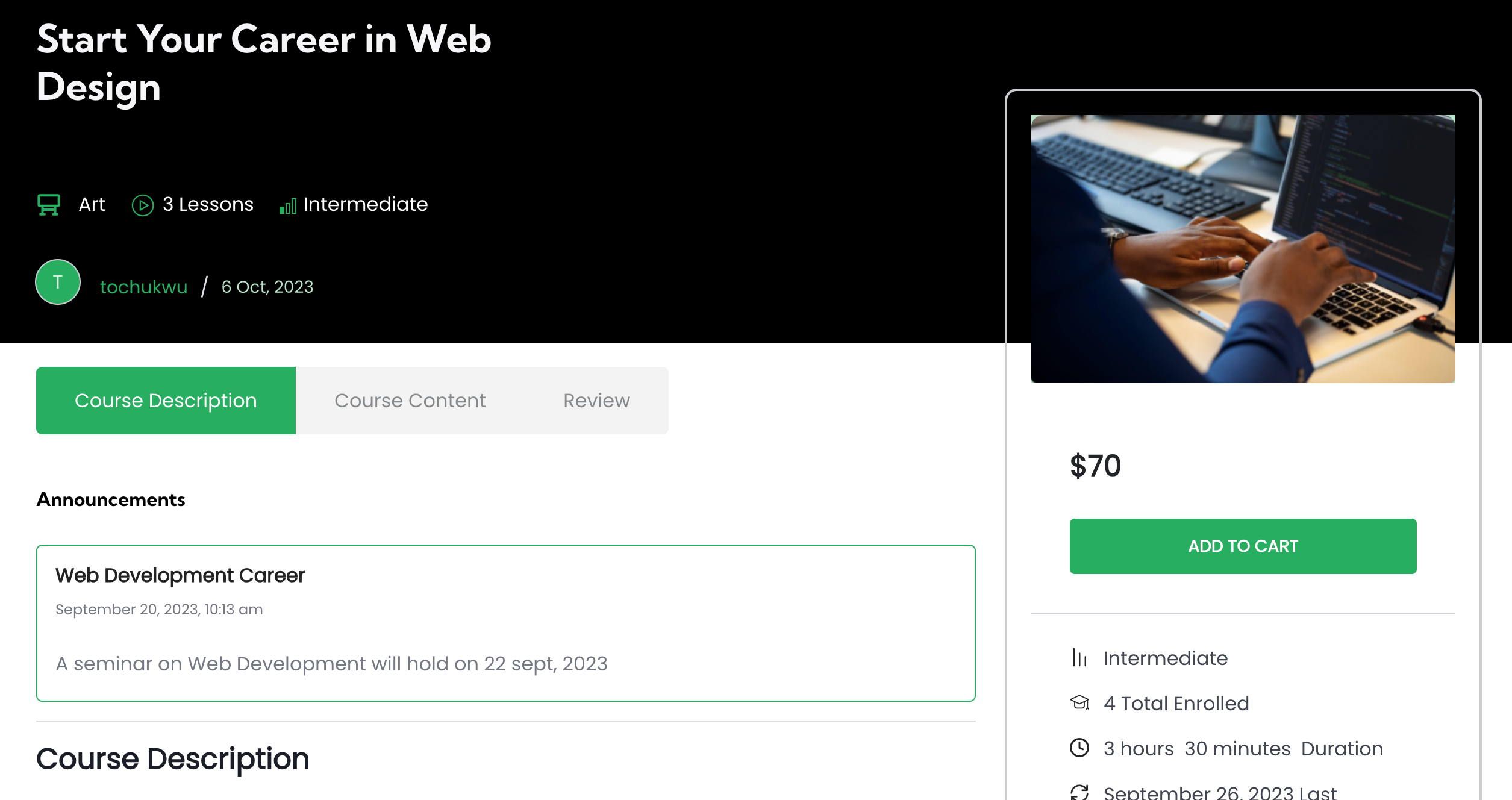
Announcement
- To enable announcements on the course content, go to WP dashboard > Lnx Theme Settings > Dashboard Options > Enable Announcement, and click on the switch button.

- The announcements will now be visible on the course lessons page

Frequently Asked Questions
Lenxel is a WordPress-based learning management platform designed to help individuals and organizations create, manage, and deliver online courses and educational content. It allows learners to easily interact with learning materials.
Lenxel integrates into your WordPress website to provide a user-friendly interface for creating and managing online courses. You can create and organize course content, enroll students, track their progress, and more.
Yes, Lenxel caters to both individual instructors, businesses or institutions looking to offer online courses. It can be used by teachers, coaches, trainers, and organizations of all sizes
Lenxel offers a range of features, including course creation tools, student management, assessments, progress tracking, multimedia support, payment integration, and customization options for branding and design.
No, Lenxel is designed to be user-friendly, and you don’t need advanced technical skills to use it. As an admin, If you’re familiar with WordPress, you should find it relatively easy to get started. Any instructor can work easily with Llenxel to create a course.
Yes, Lenxel offers payment integration options, allowing you to sell your courses online. You can set your own pricing and choose from various payment gateways.
Yes, Lenxel is responsive and mobile-friendly, ensuring that your courses can be accessed on a wide range of devices, including smartphones and tablets.
Yes, Lenxel allows you to create and issue certificates to students who complete your courses successfully.
Yes, Lenxel offers analytics and reporting features that help you track student progress, course performance, and other important metrics.
We take security seriously. Lenxel provides features to protect your content and user data. Regular updates and support are also available to ensure reliability.
Yes, Lenxel often provides customization options, allowing you to match the platform’s appearance to your branding and style preferences.
Lenxel is designed to work seamlessly with various WordPress plugins and themes, enhancing its functionality and customization options.